只需要5分钟,就能学会如何制作图文并茂的网页邮件(使用模板),无须懂HTM代码。现在开始吧。
温馨提示:如果想从零开始,自设计图文邮件(不使用模板),请点击这里。
看完本教程后,再看看样式设置和区块操作,基本上就无所不能了。
视频教程,请点击这里
另附:常见问题快速指引
1. 为什么样式设置无效(或使用格式刷无效)?
2. 为什么我自行定制的邮件内容出现错位呢(内容应该添加到哪里)?
3. 为什么收到了错误提示,并且标注了红框?
4. 为什么我的图片不能正常显示?
第一步 选择一个模板 Select a template
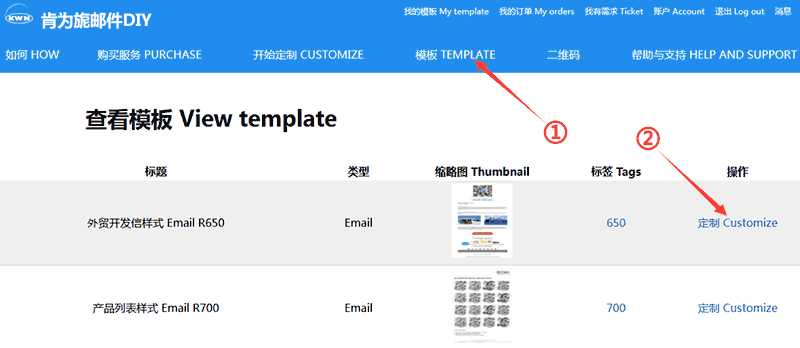
请点击菜单上的“查看模板/开始制作”,打开模板列表,选择一个适合您的模板(点击缩略图可查看样式),然后点击后面的“定制 Customize”,进入编辑页面。

第二步,替换文本 To replace text
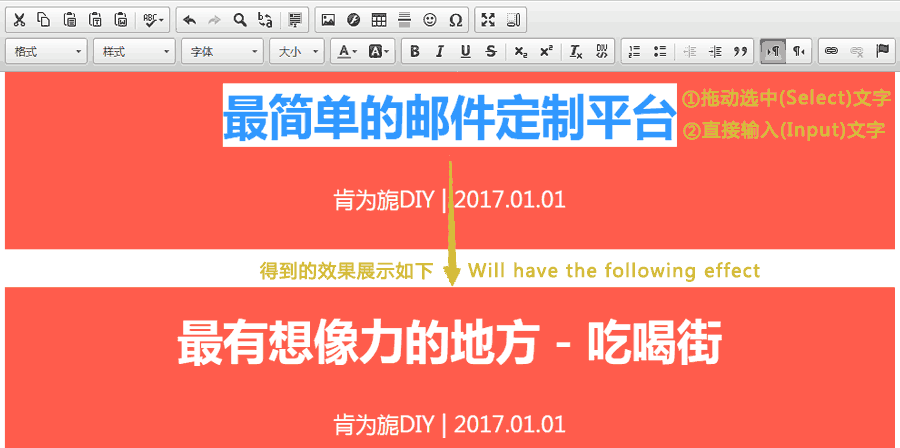
在编辑页面上,拖动鼠标,选中要替换的文本,然后在直接输入自己的文字就可以了,就这么简单。
温馨提示:全屏操作,视野更开阔,详情参阅这里。

温馨提示1:如果您要添加新内容,请一定要将内容添加到蓝色虚线框内的某个绿色单元格中,否则可能出现错位等意外情况,造成邮件无法使用。换一句话说,就是内容必须添加到绿色单元格中,添加到绿色单元格中,添加到绿色单元格中,重要的内容说三遍。
温馨提示2:鼠标移动到区块上,会有带颜色的边框出现,其代表的意义为:绿色虚线框代表单元格,您只能在绿色单元格中添加内容(添加到其他地方可能会出现错位等意外情况,造成邮件不能使用);蓝色虚线框代表内容区域,也就是指更换内容区背景色的区域;最外侧的灰色实线框代表定位表格,只起到定位和自适应作用,不能添加内容。
第三步,替换图片 To replace image
在编辑页面上,直接双击要替换的图片(下图①),打开图片属性,将URL输入框中的地址更换为自己图片的URL地址(下图②),点击确定按钮(下图③)。
特别提示:还可以在空白单元格中自行(另外)插入新图片,详情查看这里。

温馨提示1:您可以随意指定图片的大小,只要修改属性中的“宽度”和“高度”中的数字就可以了。
温馨提示2:邮件中的图片仅仅是一个指向互联网上某个图片的URL地址,并不是真正的图片,所以您必须提前将图片上传到互联网上(比如上传到您自己的网站或免费图片空间),并且可人人可查看(即必须没有权限限制)。换一个角度来说就是,您自己计算机中的图片是无法在邮件中正常显示的,因为邮件接收者无法找到(或查看)您的计算机中的图片的,所以,要想让邮件中的图片正常显示,您必须将图片上传到互联网上,并在邮件代码中明确指定图片在网络上的绝对URL地址。
第四步,替换链接 To replace link
在编辑页面上,直接双击要替换的链接,打开链接属性,将URL输入框中的原地址更换为自己想要链接的绝对URL地址就可以了。

温馨提示1:邮箱的超链接添加方法类同,唯一的不同是在属性的“超链接类型”输入框中选择“电子邮件”而不是“地址”。
比如,如果您添加了邮箱的超链接 kenweinicom@163.com ,当您点击这个邮箱链接时,会自动打开电子邮件客户端,甚至还会自动输入某些内容。
温馨提示2: 取消超链接的下划线 和 更改超链接的文字颜色的方法,请参阅帮助中的“修改链接或创建链接”说明。另外,您还可以使用样式面板来设置链接的样式(推荐),也可以在链接属性中手动输入代码来修改链接文字颜色、下划线等属性(不推荐):请点击属性中的“高级”标签,然后在“行内样式”中输入代码:color:#ffffff;text-decoration:none;,其中color:#ffffff;指定字体颜色为白色,而text-decoration:none;则指定链接没有下划线。
第五步,生成代码 Generate code
编辑完成并核对无误后,就可以生成和保存代码了。
点击右侧栏上部的“生成代码”按钮(会有提示:将会消耗次数,同时计时),再次点击“确定”后会自动打开下载窗口,可将邮件代码将文件保存到自己的计算机中。
特别提示1:生成代码的同时,会在右上方出现代码操作面板(见下图),您可以点击“下载代码”或“复制到剪贴板”来再次获取代码。
点击右上方刚出现的“下载代码”和“复制到剪贴板”两按钮时系统不会计数,不会浪费次数,因此可无数次获取编辑修改后的代码(假如您第一次得到的代码不满意且又需要修改的话)。
特别提示2:下载代码会自动打开下载窗口,等待你的确认后才下载代码,而复制到剪贴板方法需要自行保存代码(即将代码自行粘贴到记事本中,然后自行保存到自己的计算机中)。
如果您的浏览器不支持下载功能,可以手动保存代码,即先复制代码,然后再粘贴到记事本中,自行保存到自己的计算机中即可。复制代码到剪贴板有二种方法:一是直接点击“复制到剪贴板”按钮,二是手动拖动鼠标选中左上部的全部代码(拖动到滚动条最底部),按Ctrl+C键复制代码。
温馨提示1: 所下载保存的HTML文件可使用记事本打开,即可查看、全选或复制代码(使用代码)。
- 打开方法:右键点击下载的HTML文件 >> 打开方式 >> 记事本。
- 如果有乱码可以执行如下操作:记事本菜单上的文件 >> 打开 >> 编码:UTF-8 >> 选择文件 >> 打开
温馨提示2: 点击上部的“保存为HTML”按钮或下部的“下载代码 Download Code”链接都会下载代码。
温馨提示3: 点击右上部的代码操作面板处的“复制到剪贴板”和“下载代码 Download”的两个按钮都不会计数,特别适合编辑修改内容后重新获得新代码的操作。再次提醒:点击“生成代码”按钮会计数(每点击一次都会减少一次使用机会),而“复制到剪贴板”和“下载代码”按钮则不会计数,在不关闭页面的情况下可无数次使用,直到您得到满意的邮件(代码)为止,这样可确保您只需要一次计数就能得到一个完美无瑕疵的邮件(代码)。

第六步,发送邮件 To send Email
发送图文邮件有两种方法:
一是使用客户端进行发送,比如:客维通之邮件版、Foxmail、Outlook等等。
温馨提示:建议使用客维通之邮件版进行发送,它不但支持代码发送,还支持群发、附件图片转为内嵌图片、模拟网页发送等等功能,十分方便,详情参阅客维通软件中的帮助。
二是使用网页邮箱进行发送:
网页邮箱的发送图文邮件与常规的邮件发送没有多大的区别,唯一不同就是需要将内容输入框转换为代码输入方式。我们以QQ网页邮箱为例说明如下:
1. 请按照常规依次输入收件人、标题。
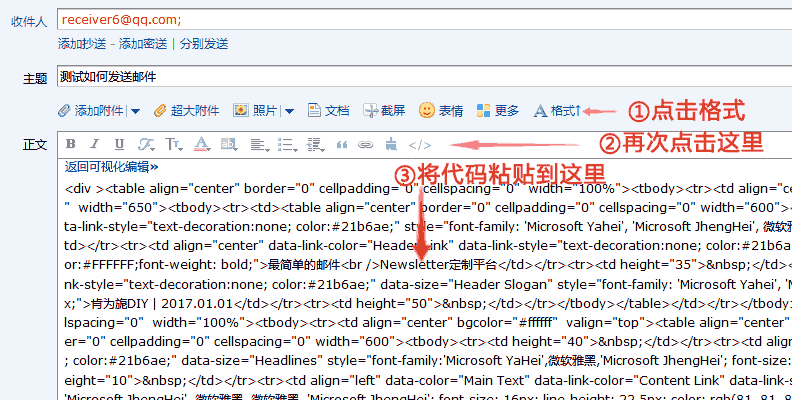
2. 然后将内容输入框转换为代码输入方式(先点击格式,然后再点击源代码符号</>),见下图。
3. 用记事本打开下载的邮件代码,并复制代码,然后粘贴到已经转换为代码输入方式的内容输入框中。
4. 点击发送按钮,就成功发送了图文并茂的邮件。

以上只是介绍了邮件制作的基本功能,更多的功能和优点可参照下面的说明,下面那些操作虽然十分简单,但却是让制作的邮件更加高大上的必杀技。
值得一提的,还可以微信分享给朋友或分享到朋友圈,详情参阅这里。
功能1,更换文本颜色 To replace text color
方法一:点击定位拖拉法
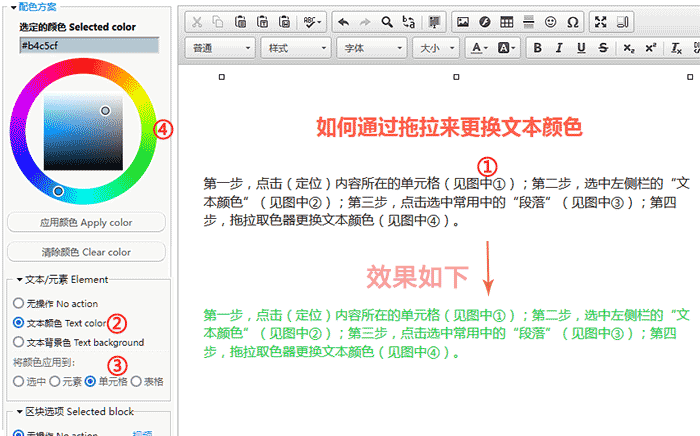
第一步,点击(即定位)内容所在的单元格(见图中①);
第二步,选中左侧栏的“文本颜色”(见图中②);
第三步,在“将颜色应用到”下面,选中“单元格”选项(见图中③);
第四步,拖拉取色器更换文本颜色(见图中④)。
温馨提示:此法适用于对整个单元格或表格整体文本更换颜色,但如果第三步选中的是“选中”选项,则仅仅会对选中的部分文本更换颜色(效果见下面的方法二)。

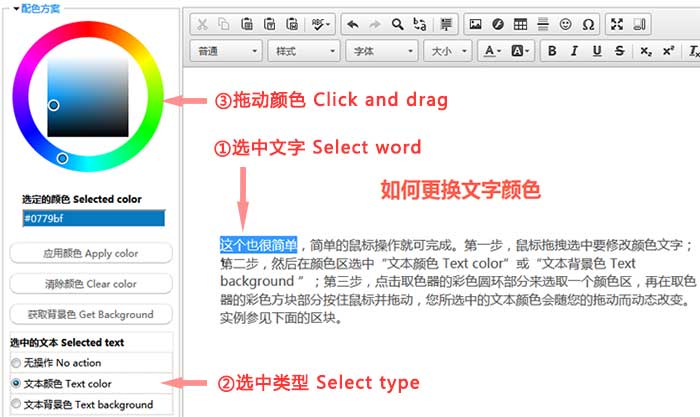
方法二:选中拖拉法(只修改选中文字的种颜色)
在编辑页面上,首先, 拖拽鼠标选中需要修改颜色的文字;然后,选中类型(默认自动选中“文本颜色”和将颜色应用到“选中”选项);最后,在取色器上按住鼠标并拖动,您所选中的文字颜色会随您的拖动而动态改变。
温馨提示1:在您选中文字时,默认自动选中的类型为文本颜色,所以如果您更换的是文本颜色时,只需要①③步操作,可以忽略②步。但如果想更换的是文本背景色时,则需要①②③步。
温馨提示2:此法适用于对部分文本更换颜色,而上面的方法一则是对整个单元格整体文本更换颜色。

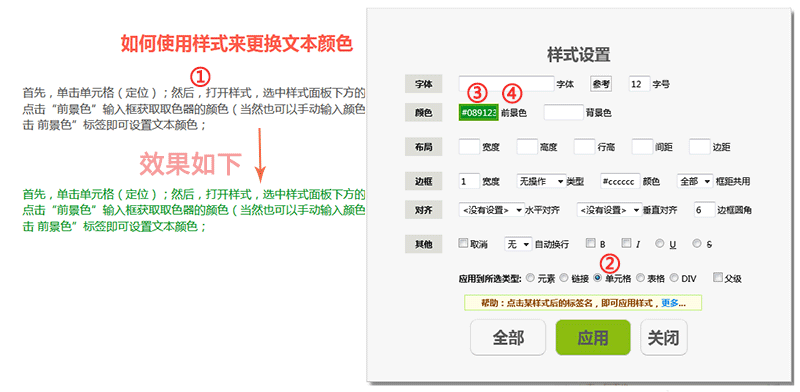
方法三:样式法(万能法)
第一步,点击(定位)内容所在的单元格(见图中①);
第二步,选中样式面板下部的“单元格”(见图中②);其他选项,比如:元素、链接等,可以根据自己的实际需要进行选择;
温馨提示:如果选中“单元格”,其功能类同于方法一,即对整个单元格整体文本更换颜色,如果选中“元素”,其功能类同于方法二,即对选中的部分文本更换颜色。
第三步,点击“前景色”输入框,就可以获取取色器中的颜色(当然你也可以自行手动输入颜色值,见图中③);
第四步,点击“前景色”标签后,才能更换颜色(见图中④)。

温馨提示:样式面板功能很强大,几乎能完成你所有的样式设计,建议多使用此方法。再补充一下,它的强大,不仅仅是指在颜色方面,它在字体、布局、边框和对齐等等方面均能无所不能。
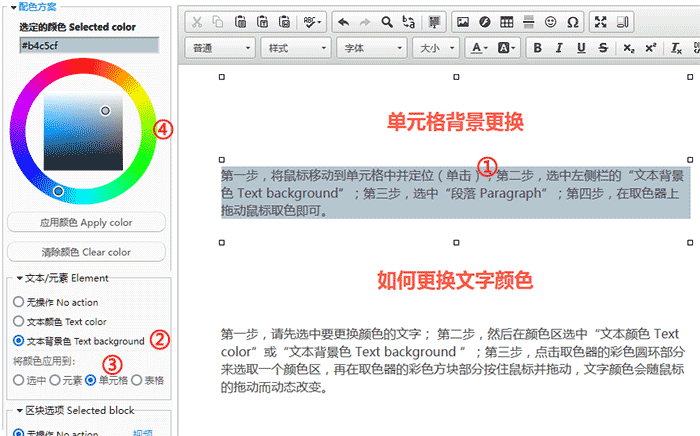
功能2,单元格背景更换
第一步,点击(即定位)内容所在的单元格(见图中①);
第二步,选中左侧栏的“文本背景色 Text background”(见图中②);
第三步,在“将颜色应用到”下面,选中“单元格”选项(见图中③);
第四步,在取色器上拖动鼠标取色即可。
温馨提示1:如果单元格中有子标签并且设置有其他背景色的话,单元格背景色可能会被遮挡(因为子标签样式颜色优先)。
温馨提示2,还可换用“样式面板”来达到同样目的。

另外,您还有一种方法来更换单元格背景颜色:右键>>单元格>>单元格属性>>背景颜色。
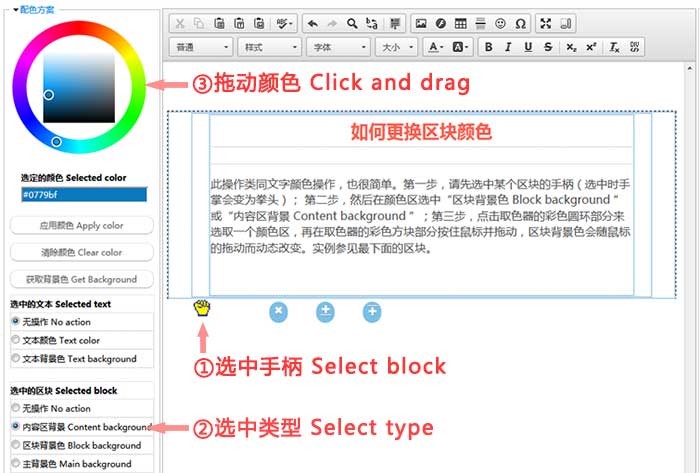
功能3,更换区块背景色 To replace block bgcolor
首先, 选中区块(点击区块手柄,由手掌变拳头);
然后,选中类型,比如:选中“区块背景色”(系统默认选中内容区背景色);
最后,在取色器上按住鼠标并拖动,您所选中的区块背景色会随您的拖动而动态改变。
温馨提示1:如果是更换的是区块背景整体颜色,请手动选中“区块背景色”,即①②③步需要全部做。
温馨提示2:如果更换的是内容区背景色,只需要①③步操作,可以忽略②步。因为选中区块时,系统默认自动选中的类型为内容区背景色。

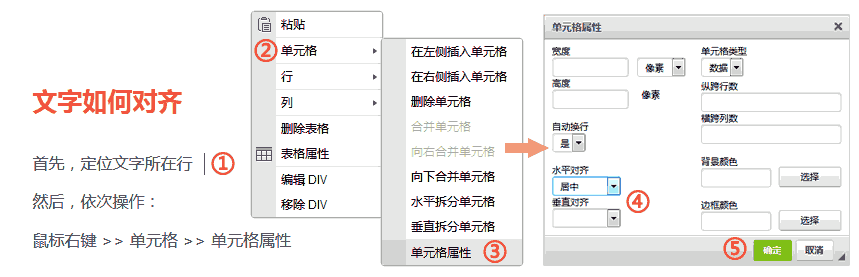
功能4,文本对齐或图片对齐 Text align
您可以根据自己的需要来对齐文本(或图片对齐),比如,左、中、右对齐或上、中、下对齐等等。
特别提示:建议使用样式面板进行对齐(而不是使用此处的方法),使用样式面板的功能更强大,几乎能完成任意的样式设置。详情点击这里。
第一步,定位文本或图片的所在行;第二步,右键 >> 单元格 >> 单元格属性;第三步,在打开的属性中选择对齐方式即可。

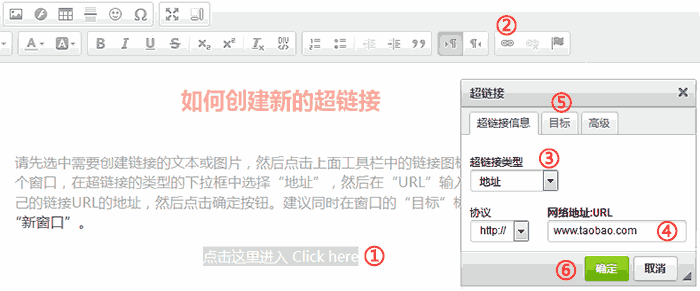
功能5,添加新链接 Add link
请先选中文本或图片(见图中①),然后点击工具栏中的链接图标(见图中②),会打开一个窗口,直接在URL地址输入框中输入链接地址(见图中④),然后点击确定按钮。别忘记在“目标”标签(见图中⑤)下选择“新窗口”噢。

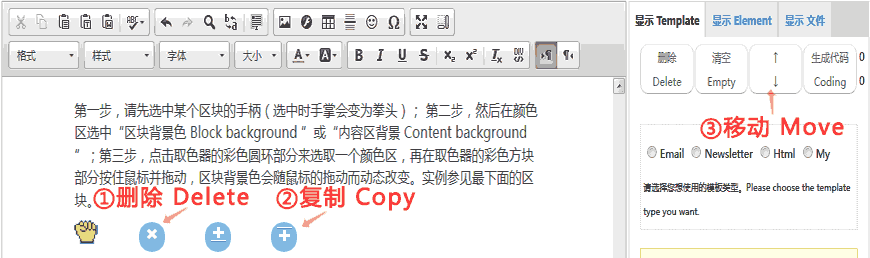
功能6,复制、删除、移动区块 To copy block
在编辑页面上,鼠标移动到区块上,就会出现多个按钮。
复制区块:点击区块下的+号按钮就会复制一个新区块,供您使用。
特别提示:点击区块下的士号或土号按钮就会复制一个一模一样的新区块,而点击最后一个+号,可以新建一个空白区块。
温馨提示:复制区块(可理解为区块格式刷)是一种添加新内容的好方法,不但能得到一模一样的区块来添加内容,还可有效防止内容错位,操作更高效,它就类似于WORD中的格式刷。
删除区块:点击区块下的X号按钮就会删除此区块。
移动区块,点击区块下的上下箭头按钮,就会移动区块。还有一个移动区块的方法:先选中区块(手掌变拳头),再点击右侧栏上部的上下箭头就会移动所选中的区块。

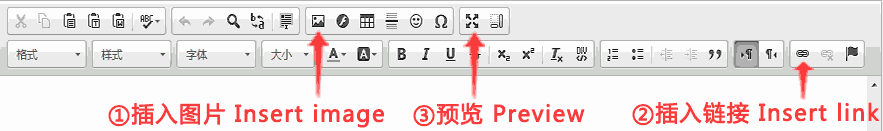
功能7,新增加内容 To add new contents
您可以在编辑页面随意地添加内容,比如插入新图片、新链接等等,
还可以进行邮件预览等等,详情见下图。

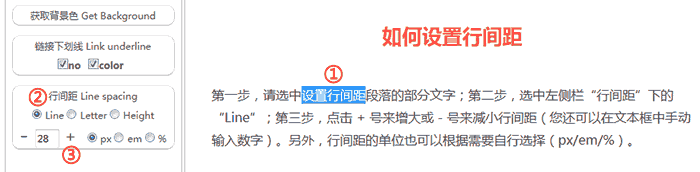
功能8,如何设置行间距、字间距、段落高度
首先说一下行间距的设置:
第一步,请选中段落的部分文字(见图中①);第二步,点击左侧栏更多功能中的“行间距”,再选中左侧栏“行间距”下的“Line”(见图中②);第三步,点击 + 号来增大或 - 号来减小行间距(您还可以在文本框中手动输入数字,见图中③)。另外,行间距的单位也可以根据需要自行选择(px/em/%)。

然后说一下字间距的设置,操作与行间距类同:
第一步,请选中段落的部分文字;第二步,点击左侧栏更多功能中的“行间距”,再选中左侧栏“行间距”下的“Letter”;第三步,点击 + 号来增大或 - 号来减小字间距(您还可以在文本框中手动输入数字)。另外,字间距的单位也可以根据需要自行选择(px/em/%)。请参阅上图中行间距的方法即可,因为两者类似,唯一的不同是前者选择Line,而后者选择Letter。
最后是字间距的设置,操作与行间距类同:
第一步,请选中段落的部分文字;第二步,点击左侧栏更多功能中的“行间距”,再选中左侧栏“行间距”下的“Height”;第三步,点击 + 号来增大或 - 号来减小高度(您还可以在文本框中手动输入数字)。另外,高度的单位也可以根据需要自行选择(px/em/%)。请参阅上图中行间距的方法即可,因为两者类似,唯一的不同是前者选择Line,而后者选择Height。
温馨提示:建议使用样式面板,它的功能更强大,几乎能完成你的所有愿望。
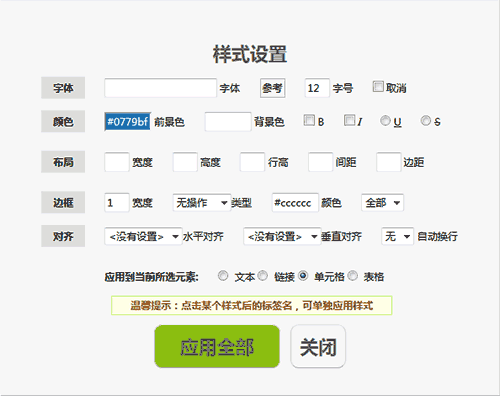
功能9,功能强大的“样式”
点击右侧栏中的“样式面板”,可打开“样式”设置面板。
在这里您可以根据自己的需求分别对任何元素进行样式设置,比如,您可以设置字体、字号、颜色、边框、对齐等等,可以说是“为所欲为”了,不但能完成上面所述的大部分功能,而且还可以针对文本、链接、单元格、表格等元素来设置样式,功能更强大,操作更方便。详情参阅如何设置样式。

我们以设置单元格的文字颜色来举例说明,其余操作类似,不再赘述。
首先,点击元素或选中编辑区的需要设置颜色的文字;
第二步,选中样式面板中的“单元格”(其目的是对第一步所选中的文字的单元格进行操作);
第三步,点击一下前景色输入框,会获取“取色器”中的颜色(当然,您也可以自己输入颜色值),再点击“前景色”标签名,就会对单元格的文本进行设置颜色。
温馨提示1:左、右、上、下的值的分别设置
如果您设置的是间距、边距、边框时,可以配合“边框”行的最后那个下拉框,来分别设置左、右、上、下的样式值,比如,如果在下拉框中选中的是“左”,此时点击“间距”标签名,则只会给目标元素设置左间距值(注1:具体值是间距输入框的数值;注2:只会设置左间距,而右上下三面不会设置间距值)。边框操作类似,对照操作即可。
温馨提示2:取消设置
如果选中右下角“其他”中的“取消”复选框,就会执行“负”操作。我们以设置文字颜色来说明,当您选中了“取消”复选框,再点击“前景色”这个标签,就会取消原来所设置的文本颜色。
功能10,格式刷
格式刷功能十分高效地将“源元素”中的样式使用到“目标元素”中,可以让某些文本具有统一的格式,从而达到整齐美观的效果。
格式刷大大提高了样式设置效率,只需要点击一下,就可以应用样式。
系统提供了三种格式刷:区块级别、单元格级别、元素(文本、链接)级别,操作方法一样,下面以单元格格式刷为例进行说明。
1)选中源单元格
拖动鼠标选中单元格中的部分文本,目的是指定需要复制样式的单元格。为了方便说明,可以把它称为源单元格。
2)复制样式
点击左侧栏中的“单元格”操作面板中的“复制”按钮,复制源单元格中的样式。
3)选中目标单元格
拖动鼠标选中目标单元格中的部分文本,目的是指定需要粘贴样式的单元格。为了方便说明,可以把它称为目标单元格。
4)使用样式
点击左侧栏中的“单元格”操作面板中的“格式刷”按钮,即可将源单元格的样式使用到目标单元格。
温馨提示:更详细的说明,请参阅帮助中“如何使用格式刷”的文章。
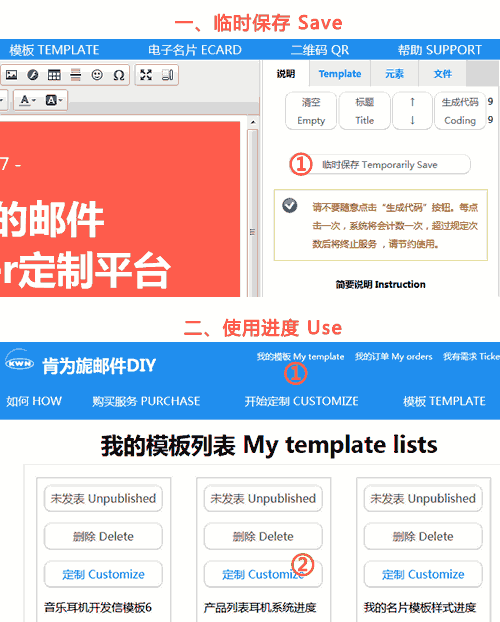
功能11,临时保存进度和使用进度 To temporarily save
临时保存进度:在编辑页面的右侧栏上,点击“临时保存 Temporarily Save”(见图中上①),就可以临时保存编辑进度。
使用保存的进度:点击页面最上面的“我的模板”(见图中下①),打开曾经保存的进度列表,然后点击某个进度中的“定制 Customize”按钮(见图中②)来加载进度,继续编辑。

功能12,强大的右键功能
在编辑页面的任何一个区块的某行上,点击右键,会出现右键菜单,下面只说一下常用的功能。
1. 添加新行
右键 >> 行 >> 点击“在上方插入行”(或 在下方插入行 ),就会新增加一个空白行。
这样您就可以添加很多的行,从而可以添加更多的内容了。
温馨提示:如果想复制区块,请点击区块下的复制按钮,然后再自行添加内容。
2. 删除行
右键 >> 行 >> 删除行。
3. 单元格属性
右键 >> 单元格 >> 单元格属性
点击“单元格属性”会打开属性列表。 这里最常用的是 宽(高)度(只需要输入数字即可) 、居中方式、背景颜色(设置单元格的背景颜色,比如:#5A5B60)和 边框(设置单元格边框的粗细,只需要输入数字即可,一般输入数字1即可,当然数字0表示没有边框) ,其他的属性测试一下就明白了,不再赘述。

4. 添加列
右键 >> 列 >> 在右侧插入列(在左侧插入列)。
这样您就可以制作多列多行的表格了,这种方法适合制作产品列表。注:实际上,您可以复制模板中的多列的区块,效率会更高。
5. 删除列
右键 >> 列 >> 删除列。
6. 表格属性
右键 >> 表格属性
在这里,您可修改表格的宽度、高度、边框、居中方式等等。
功能13,微信分享
您可以将您制作的邮件分享到朋友圈,于是乎您又多了一条广告渠道。多种渠道齐上阵,从而超越单一邮件所达到的广告效果。
分享方法:依次点击 我的模板(见图中①) >> 微信分享(见图中②),然后用微信扫码(见图中③)分享到朋友圈即可。
温馨提示:此法分享不是很美观,更好的分享方法请参阅:微信分享到朋友图 第2个方法。

功能14,更换背景图片
您可以为某个区块或整个邮件设置背景图片,以便让邮件更美观。
首先,选中编辑区的要添加背景的某区块(或点击左侧栏的主背景色选项选中整个邮件);
第二步,点击更多功能中的“背景图片”按钮,在新出现的输入框中粘贴(Ctrl+V)背景图片的网络地址;
第三步,点击“插入”按钮即可。
温馨提示1:如果此功能用于离线电子名片(或邮件签名)的制作,可制作出具有自己特殊背景或图案的电子名片(或邮件签名),可以让名片(或邮件签名)更上档次。
温馨提示2:您还可以使用自己计算机中的当地图片,无须上传图片到网络上。方法是:点击右侧栏文件标签下的内嵌图片中的“浏览”按钮,选中图片并确定后,会自动将图片信息插入到左侧栏背景图片的输入框中。注:内嵌图片无法临时保存。
温馨提示3:如果您选中的是某个区块(选中某个区块的手柄)而不是主背景色(点击左侧栏的主背景色选项选中整个邮件),则只会更换某个区块的背景图片而不是整个模板。

